This is my
Project Four
(04)

Designed &
Developed


Where do I begin?
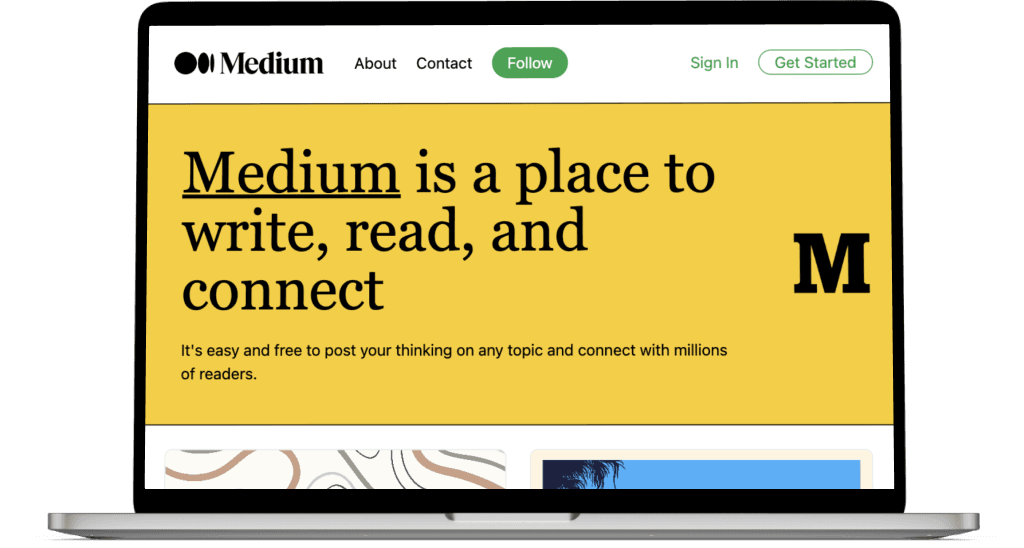
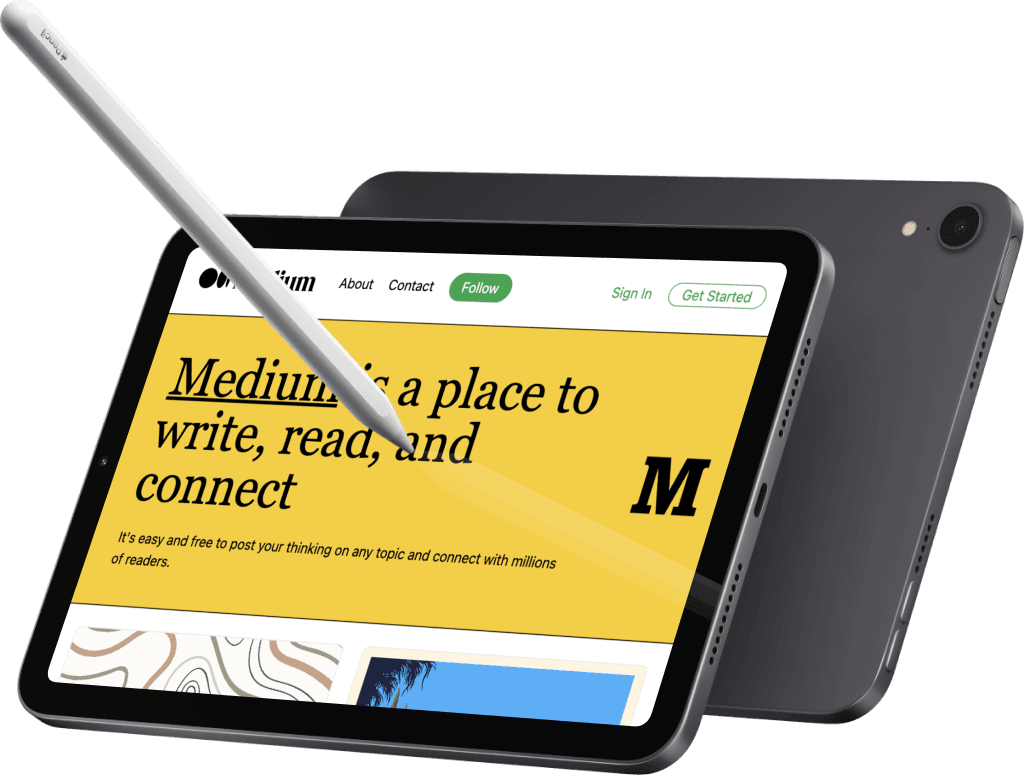
This project is a full-stack medium clone made with NextJS 12 clientside and Sanity CMS for the backend. It made use of technologies such as: React Custom HooksTypeScriptResponsive DevelopmentVercelNext JSAPIServer-Side RenderingTailwind CSSSanity CMS

This project displayed full-stack development skills using a CMS. The client side of the app was built using the Next JS framework. To aid in writing better code with fewer errors, I also implemented Typescript within the application. To style the application, I used Tailwind CSS. For rendering the dynamic pages of the application, I made use of Next Js’s server-side rendering and built-in API. The app was also built on reusable components which rendered data passed in through props.
The Result
A fully functional, responsive full-stack web application built with next js and deployed with vercel, allowing for agile development.

