This is my
Project Three
(03)

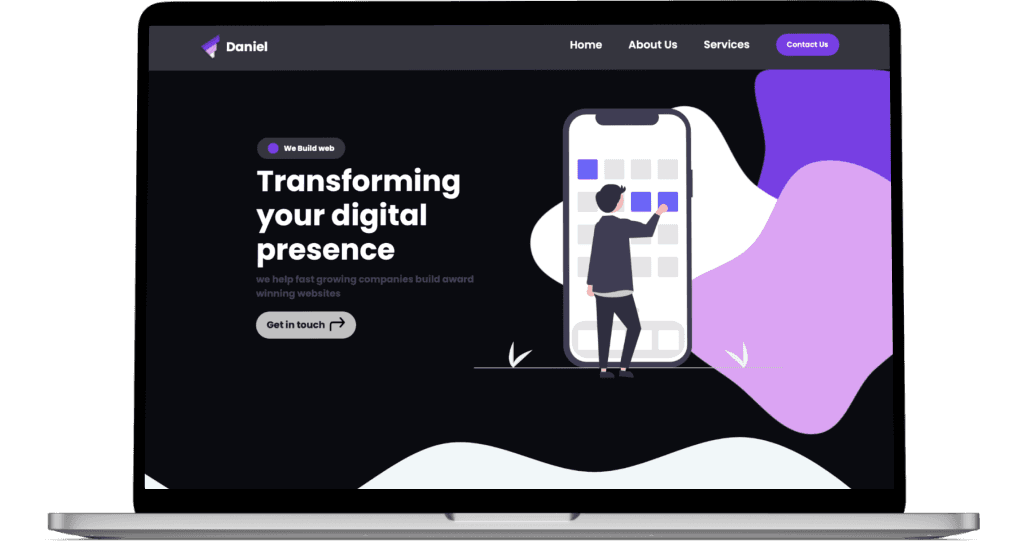
Designed &
Developed


Where do I begin?
This project was done to improve react-based development and sharpen HTML and CSS skills. It displays the use of technologies such as: React JSGSAPCSS3Scroll-Based AnimationsReact State ManagementNetlifyCSS FlexboxResponsive DevelopmentStyled ComponentsReact Custom Hooks

This project displayed skills such as using state management in react and conditional rendering based on the react state. React Hooks such as useRef were used to grab elements in the DOM for animation. I also used CSS keyframe animations to improve the user experience of the site. The project also allowed for handling props within react functional components, rendering information to the client based on the props that are passed to the component. In addition to this, it also sharpened some of my other skills in HTML and CSS such as using variables, which all came together to create a responsive website.
The Result
A fully functional, responsive front-end built with react js and deployed with netlify, and github to allow for agile development.

